لمتطلبات :
-الاتصال بالسيرفر المحلي اذا لم يكن لديك سيرفر محلي تابع الدرس (http://www.fab2.info/2017/11/php.html)
-قاعدة بيانات mysql
-ملف الأتصال بقاعدة البيانات mysql- php
-صفحة ادخال بلغة html
-صفحة تاكيد الاتصال بلغة php
-صفحة استعراض البيانات بلغة php
قم بإنشاء قاعدة بيانات باسم " upload-images" بالدخول على المتصفح على المسار التالي
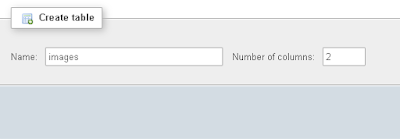
قم باضافة جدول باسم "images" يحتوي على الحقول ( id=int primry key , auto incremnt - image=longblob)
3. مرحلة البرمجة :
1-بناء ملف الاتصال بقاعدة البيانات
نقوم بتسميته db.php
حيث ان :
كود الاتصال بالسيرفر " localhost" واسم المستخدم للسيرفر "root" وكلمة المرور " "
كود الاتصال بقاعدة البيانات " upload-images"
رسالة الخطأ اثناء فشل الاتصال
2- صفحة ادخال بيانات بلغة html نقوم بتسميتها insert.html
رابط توجية الفورم ونوعه
نوع الادخال " file" يستخدم لإرفاق الملفات وقمنا بتسمية الادخال بـ "image" حيث سيتم ربطة بالقاعدة لاحقا
زر الارفاق ونوعه " submit" وقيمته (يمكن اضافة اي قيمة ترغب بها) " insert"
3- صفحة تاكيد الارسال بلغة php نقوم بتسميتها insertitems.php
كود تضمين صفحة الاتصال بقاعدة البيانات وهو كود مهم لنجاح الاتصال
كود التعريف بحقل الادخال الذي قمنا بتسميتها سابقا "image" حيث ان $image هو الحقل الموجود بداخل قاعدة البيانات وهذه العميلة بمثابة ربط الحقل الموجود في الصفحة بالحقل الموجود بالقاعدة
كود الارسال الى جدول قاعدة البيانات وهو images وتحديدا بداخل الحقل $image وكما تلاحظ يوجد حقل فارغ يسبق حقل الصورة '' وهو في الحقيقة لحقل $id الموجود بادخل القاعدة وسبب تركه فارغنا اننا قمنا بتحديد نوع التعبئة سابقا auto اي تلقائي بمعنى عندما نقوم بارسال الصورة الى حقل الصورة بـ قاعدة البيانات يقوم حقل id بتعبئة نفسه تلقائيا على هذا النحو (1,2,3) الخ
كود تنفيذ الاستعلام عن النتائج
التعريف بكود طباعة المعرف الخاص بالصورة ونستخدمه مع كود رسالة نجاح الارسال تاابع الشرح
كود الشرطية ونطلب منه في حالة ظهور النتائج بنجاح اطبع كل مما يلي :
رسالة نجاح الارسال يليه كود رقم المعرف الذي قمنا بتعريفه سابقا
كود طباعة رابط التوجيه لصفحة مشاهدة الصور المرفوعة
كود الاستثناء ونطلب منه طباعة رسالة بفشل الارسال في حالة وجود اي حطأ
4- صفحة استعراض النتائج بصيغة php
كود تضمين صفحة الاتصال بالسيرفر وقاعدة البيانات
كود سحب البيانات من جدول البيانات حيث ان $images هو اسم الجدول و "*" اي تحديد جميع محتويات الجدول
كود استخراج البيانات على هيئة مصفوفة
كود طباعة النتيجة في صفوف متقابله وطلبنا منه اتسخراج جميع الصفوف التي بداخل الحقل $row['image']
ختاما تابع الفيديو لاستعراض السكربت النهائي
صورة من داخل جدول البيانات ونلاحظ نجاح رفع البيانات
-الاتصال بالسيرفر المحلي اذا لم يكن لديك سيرفر محلي تابع الدرس (http://www.fab2.info/2017/11/php.html)
-قاعدة بيانات mysql
-ملف الأتصال بقاعدة البيانات mysql- php
-صفحة ادخال بلغة html
-صفحة تاكيد الاتصال بلغة php
-صفحة استعراض البيانات بلغة php
قم بإنشاء قاعدة بيانات باسم " upload-images" بالدخول على المتصفح على المسار التالي
localhost/phpmyadmin
قم باضافة جدول باسم "images" يحتوي على الحقول ( id=int primry key , auto incremnt - image=longblob)
3. مرحلة البرمجة :
1-بناء ملف الاتصال بقاعدة البيانات
نقوم بتسميته db.php
<?php
$con = mysql_connect("localhost","root","");
mysql_select_db("upload-images") OR die('db not connected' .mysql_error());
if (!$con)
{
die('Could not connect: ' .myaql_error());
}
$con = mysql_connect("localhost","root","");
mysql_select_db("upload-images") OR die('db not connected' .mysql_error());
if (!$con)
{
die('Could not connect: ' .myaql_error());
}
حيث ان :
$con = mysql_connect("localhost","root","");
mysql_select_db("upload-images") OR die('db not connected' .mysql_error());
if (!$con)
{
die('Could not connect: ' .myaql_error());
}
2- صفحة ادخال بيانات بلغة html نقوم بتسميتها insert.html
<center>
<h1>Insert Item</h1>
<form action="insertitems.php" method="POST" enctype="multipart/form-data">
<table>
<tr>
<td>picture: </td><td><input type="file" name="image"></td>
</tr>
</table>
<input type="submit" value=" insert ">
</form>
حيث ان :
<h1>Insert Item</h1>
<form action="insertitems.php" method="POST" enctype="multipart/form-data">
<table>
<tr>
<td>picture: </td><td><input type="file" name="image"></td>
</tr>
</table>
<input type="submit" value=" insert ">
</form>
action="insertitems.php" method="POST" enctype="multipart/form-data"
input type="file" name="image"
input type="submit" value=" insert "
<?php
require("db.php");
$image = addslashes(file_get_contents($_FILES['image']['tmp_name']));
$query="INSERT INTO images VALUE('','$image')";
$result=@mysql_query($query);
$lastItemID = mysql_insert_id();
if($result)
{
echo"Insertion complete with ID ".$lastItemID;
echo"<br /><a href=viewitems.php>Click here to view</a>";
}
else{echo"insertion failed";}?>
حيث ان :
require("db.php");
$image = addslashes(file_get_contents($_FILES['image']['tmp_name']));
$query="INSERT INTO images VALUE('','$image')";
$result=@mysql_query($query);
$lastItemID = mysql_insert_id();
if($result)
{
echo"Insertion complete with ID ".$lastItemID;
echo"<br /><a href=viewitems.php>Click here to view</a>";
}
else{echo"insertion failed";}?>
require("db.php");
$image = addslashes(file_get_contents($_FILES['image']['tmp_name']));
$query="INSERT INTO images VALUE('','$image')";
$result=@mysql_query($query);
$lastItemID = mysql_insert_id();
if($result)
echo"Insertion complete with ID ".$lastItemID;
echo"
Click here to view";
else{echo"insertion failed";}
4- صفحة استعراض النتائج بصيغة php
<link type="text/css" rel="stylesheet" href="mystyle.css">
<?php
require("db.php");
$result = mysql_query("SELECT * FROM images");
while($row = mysql_fetch_array($result))
{
echo "<tr>";
echo '<td><img width=300 height=400 src="data:image/jpeg;base64,'
.base64_encode( $row['image']) .'"</td>';
echo "</tr>";
}
?>
حيث ان :
<?php
require("db.php");
$result = mysql_query("SELECT * FROM images");
while($row = mysql_fetch_array($result))
{
echo "<tr>";
echo '<td><img width=300 height=400 src="data:image/jpeg;base64,'
.base64_encode( $row['image']) .'"</td>';
echo "</tr>";
}
?>
require("db.php");
$result = mysql_query("SELECT * FROM images");
while($row = mysql_fetch_array($result))
echo '<td><img width=300 height=400 src="data:image/jpeg;base64,'
.base64_encode( $row['image']) .'"</td>';
ختاما تابع الفيديو لاستعراض السكربت النهائي
صورة من داخل جدول البيانات ونلاحظ نجاح رفع البيانات




تعليقات
إرسال تعليق
شاركنا الآراء ،،